#
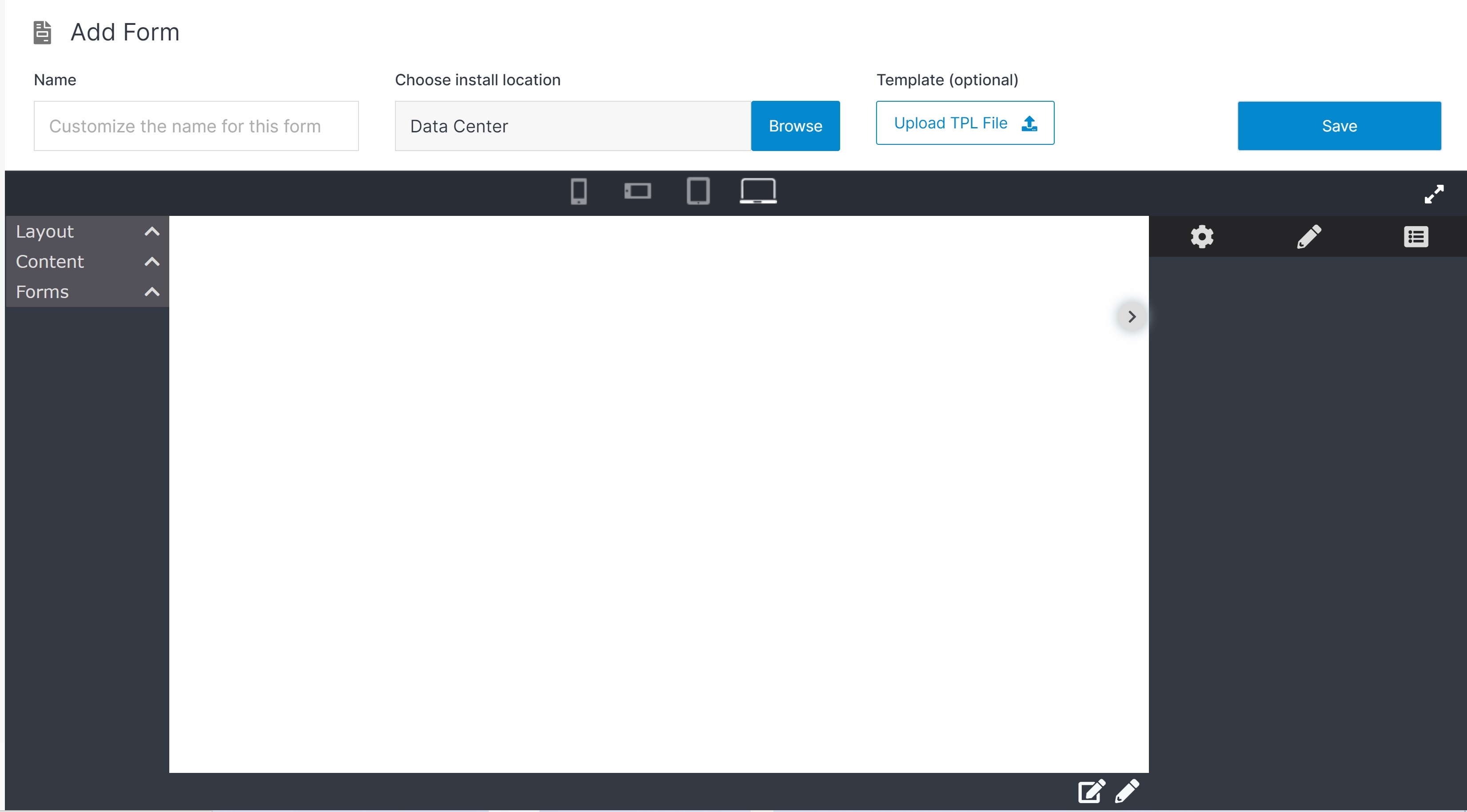
Add Form
Adding a form in Solodev CMS is a simple process, and can be completed in minutes.

Note:
Put the file into the forms folder in web files
#
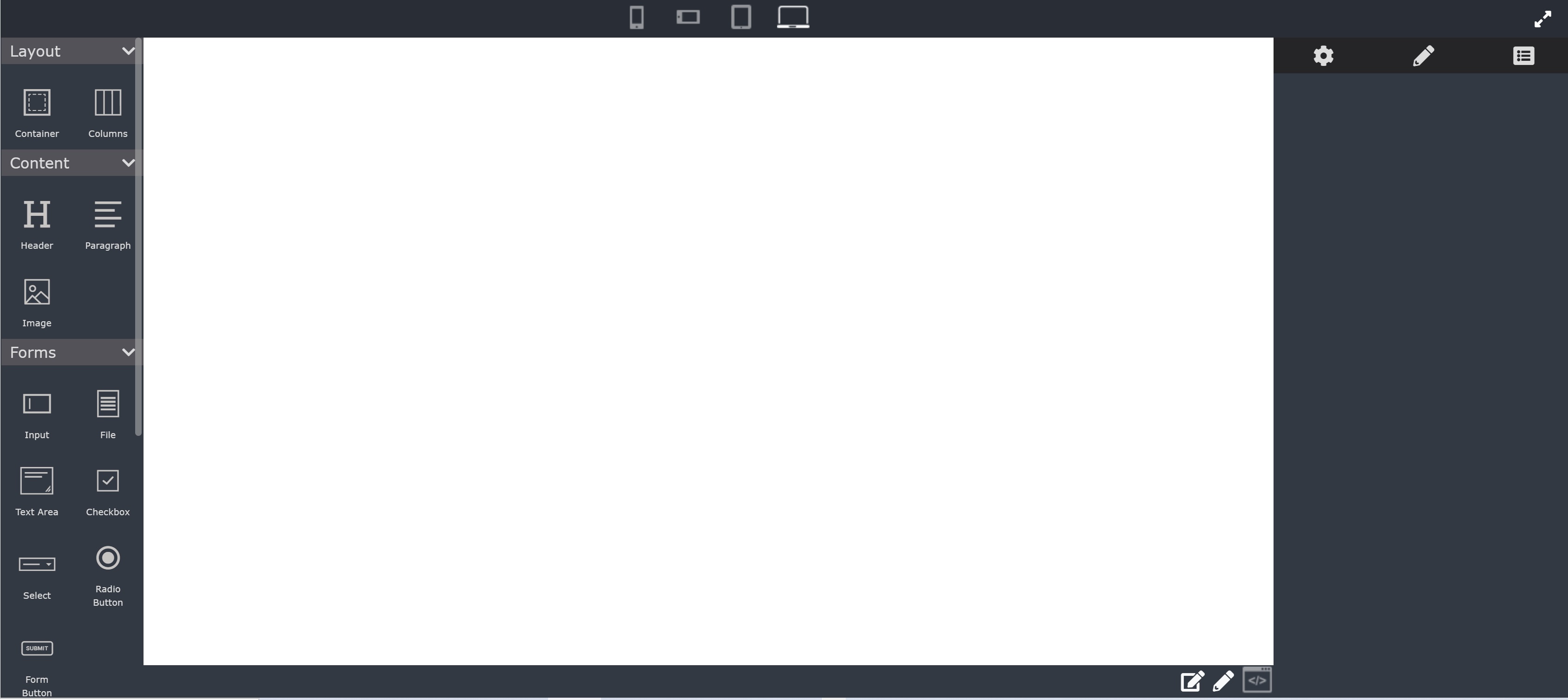
Form Studio
Forms are created based on the Form Studio editor. It has robust built-in drag-and-drop WYSIWYG editor, as well as the option to toggle to edit sources directly.

Note:
Click and hold the icon to drag and drop the element in the workspace.
#
Confirm
Once you finish your activity in Page Studio, click Save to apply your changes.
