#
Add Form
In Solodev, you can add a form to a web page to collect information for almost any kind of application.
#
Add Form Options
From the main dashboard, there are two ways to add a form to Solodev:
Upload TPL File: If you have an existing form template, you can upload it as a .tpl file directly into Solodev and seamlessly integrate it into your webpage.
Form Studio: Solodev's drag-and-drop Form Studio lets you to create highly customized forms effortlessly, offering fine-grained control without the need to write any code. Instantly incorporate text, images, input fields, radio buttons, and more to craft your ideal form. Save your form and apply it to your page within minutes.
- From the main navigation menu, select Forms.

- Click Add Form to start creating your new form.

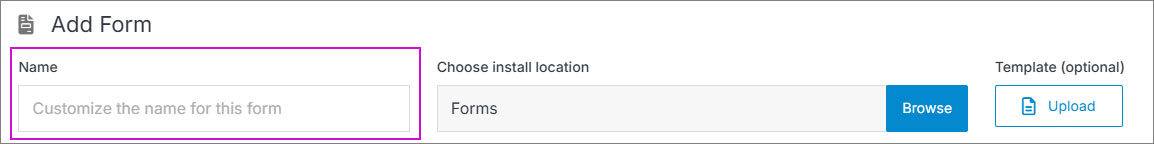
- Name Your Form. Enter a descriptive name to easily identify your form.

- Modify the location where your form will be added, if needed, by clicking Browse. (Default: Forms).

- Click the Upload button under the Template section.

- Select and upload your file containing the HTML form.
You can use the following Bootstrap form:
<div class="container">
<div class="mb-3">
<label for="full_name">Full Name</label>
<input class="form-control" id="full_name" name="full_name" type="text" required>
</div>
<div class="mb-3">
<label for="email">Email</label>
<input class="form-control" id="email" name="email" type="email" required>
</div>
<div class="mb-3">
<label for="company">Company</label>
<input class="form-control" id="company" name="company" type="text">
</div>
<div class="mb-3">
<label for="phone">Phone</label>
<input class="form-control" id="phone" name="phone" type="tel">
</div>
<div class="mb-3">
<label for="message">Message</label>
<textarea class="form-control" id="message" name="message"></textarea>
</div>
<input class="btn btn-primary" type="submit" value="Submit">
</div>Note:
Your input fields must have the name attribute, formatted with underscores (_) for separation, e.g: first_name. Additionally, there's no need to include the <form> tag, as Solodev already provides it.
- Click Save.

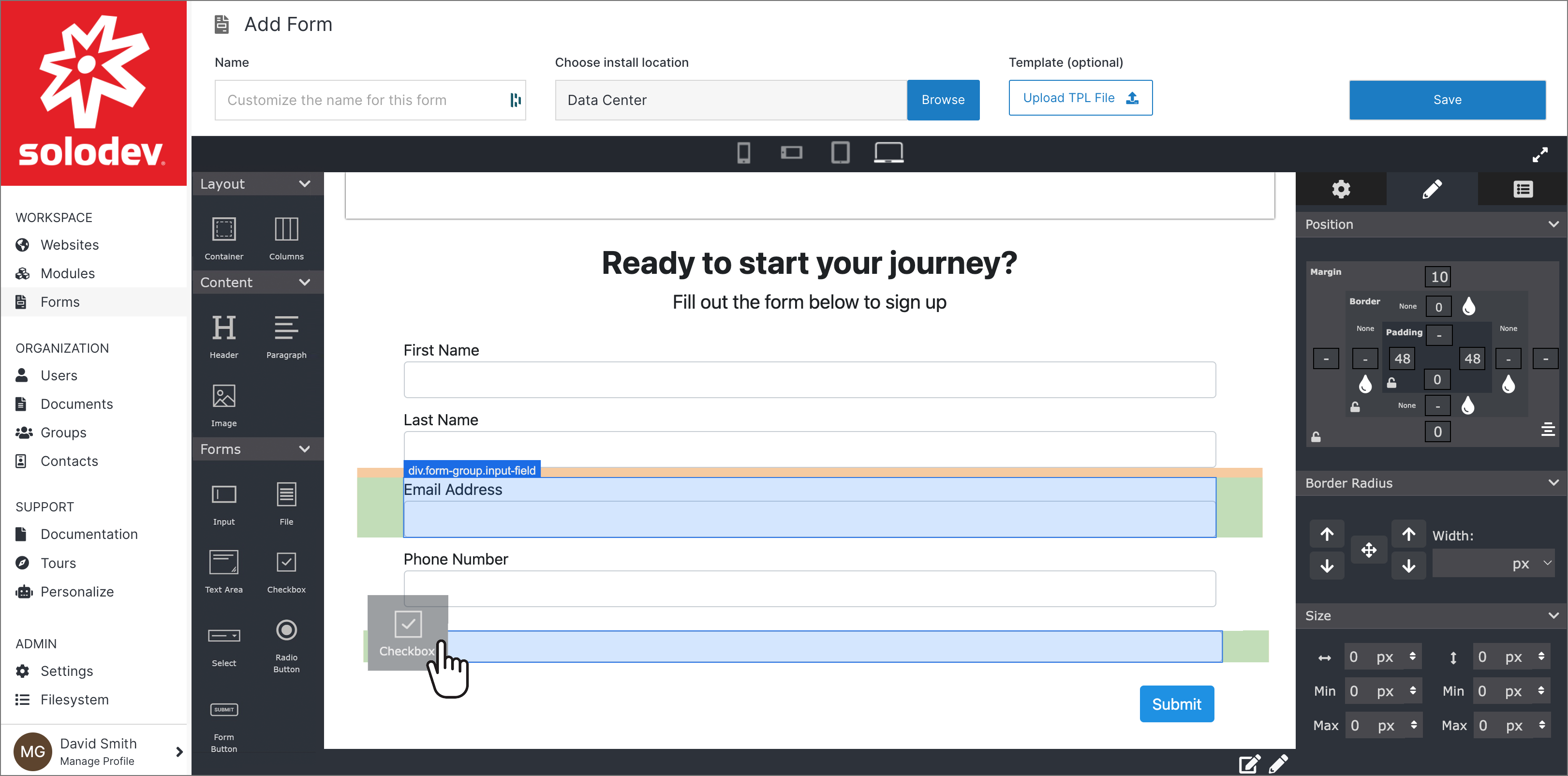
Use the built-in drag-and-drop WYSIWYG editor that allows you to create custom forms without any coding knowledge. It provides variety of features to help you create a professional-looking form, including:
Layout
Content
Forms
#
Add the form to your page
There are two ways to add a form to your page. Point-and-click and with Shortcode.
Alert:
Admin access is required to navigate to the Filesystem.
- From the main navigation menu, select Filesystem.

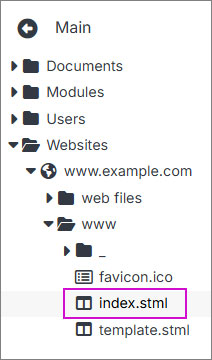
- Navigate to the STML file where you want to embed the form.

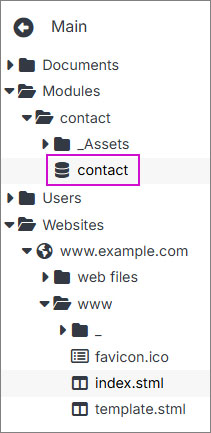
- With the stml opened, navigate to the form from the navigation menu.

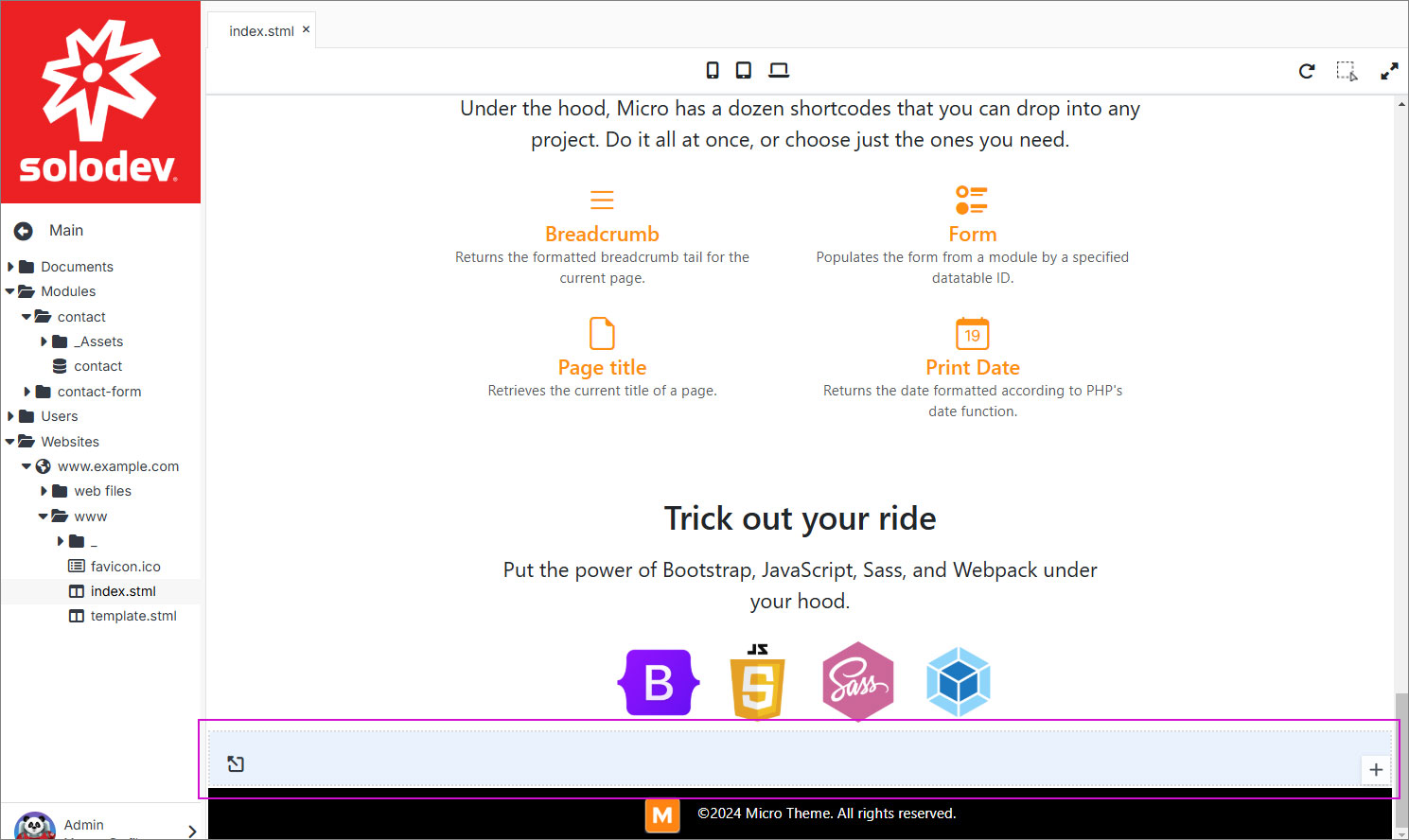
- Select the dynamic div in the STML.

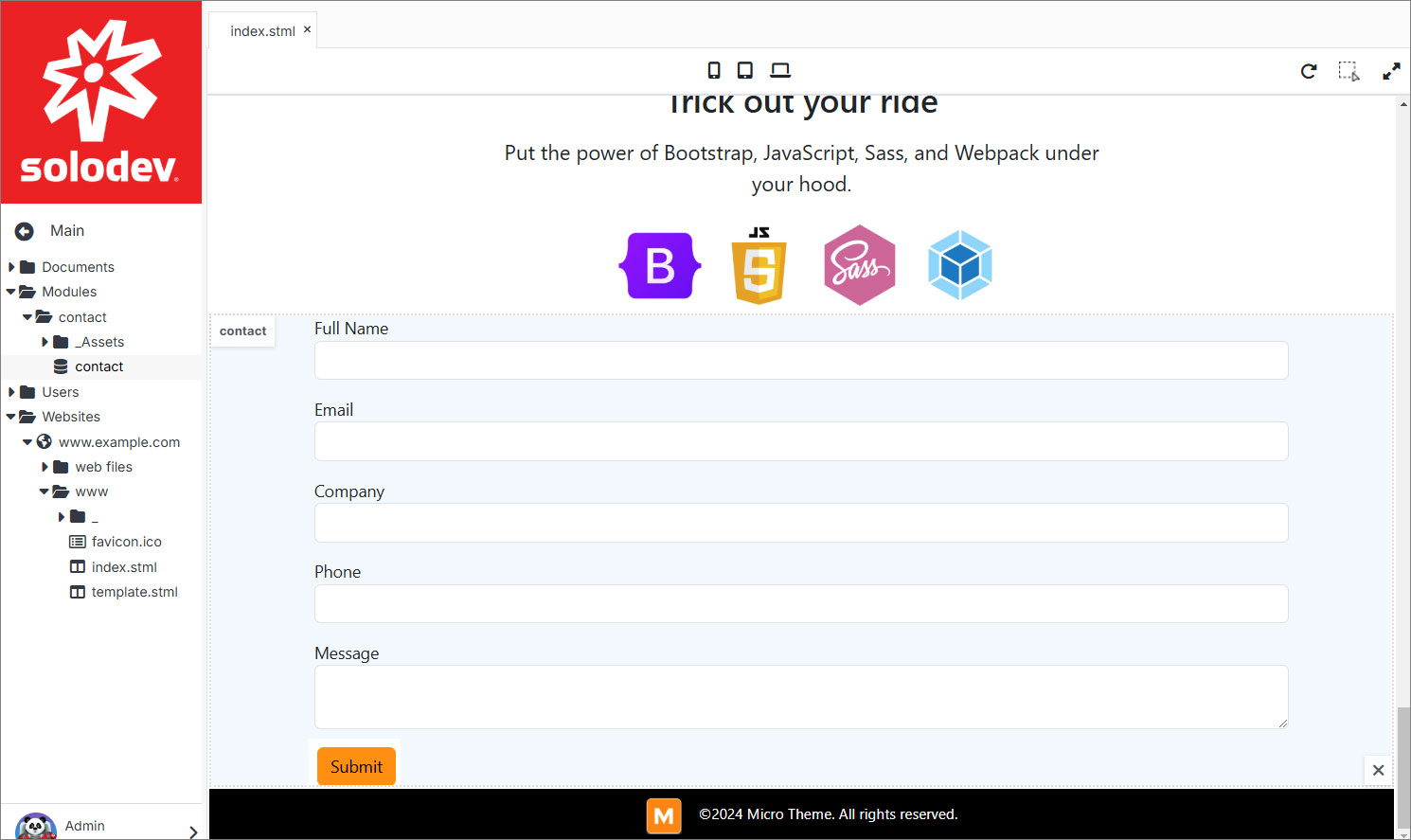
- With the dynamic div active, click on the form to confirm the insertion.

- Click Publish.

- Navigate to Web Files > Content in your workspace. Either create a file in your desired location or use an existing file.

- On your file add the following shortcode:
[form id="1"]Note:
Replace the ID number of your form within the id="" attribute.
- Click Publish.