#
File
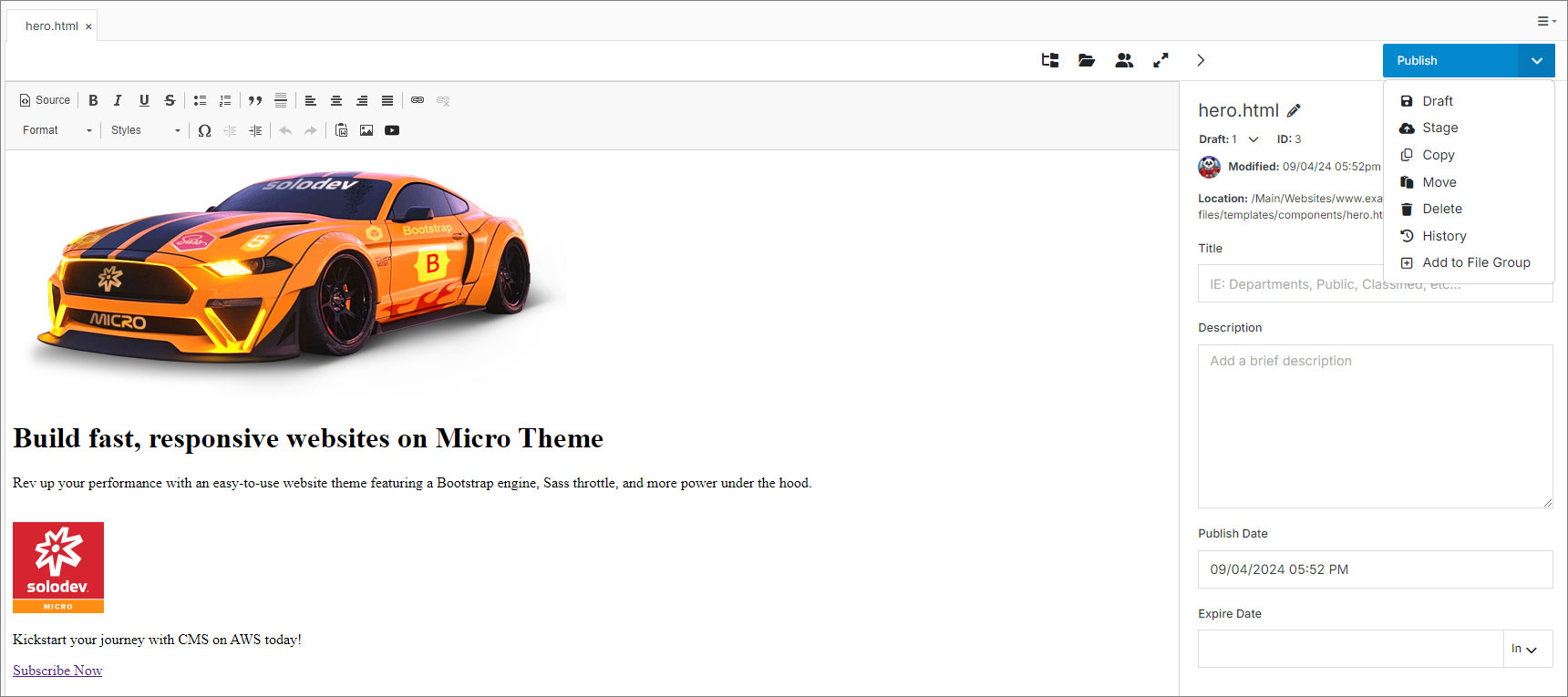
Under web files, you can update folders or directly access specific files to edit their code using the built-in code editor. This includes template files (.tpl), configuration files, SCSS, package.json, form assets, and other essential components for your website.
To edit a file, simply click on it to open the code editor.

#
Toolbar Actions
Files also have the option to upload a file, create or manage tasks, expand your screen or collapse the right menu.

#
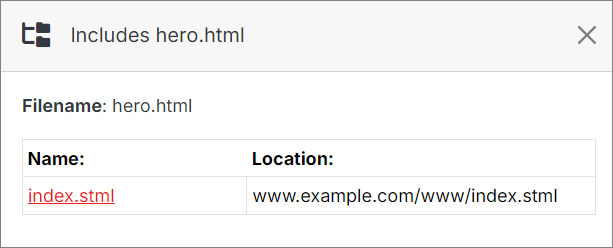
Includes
Quickly identify where your file is being used by clicking the includes icon at the top of the file. You can also go to the page your file is being included on, by clicking on the name of the file.

#
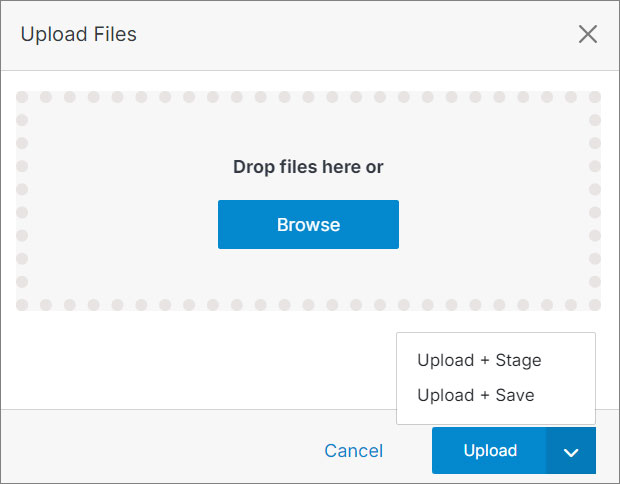
Upload Files
By clicking the folder icon in the upper right corner, you can overwrite your current file, by dragging and dropping them via your browser.

#
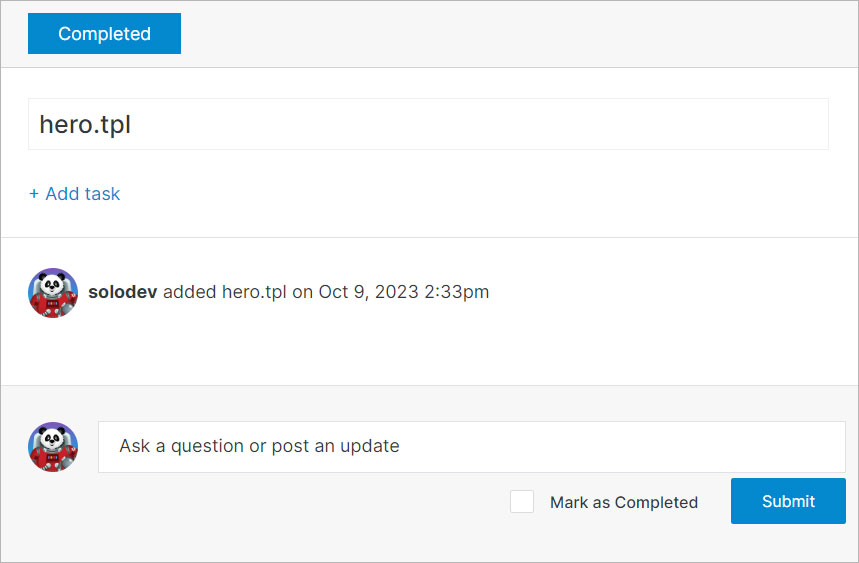
Tasks
Collaborate with team members by creating, assigning and viewing tasks, sending messages, and managing your task status and details.