#
Page
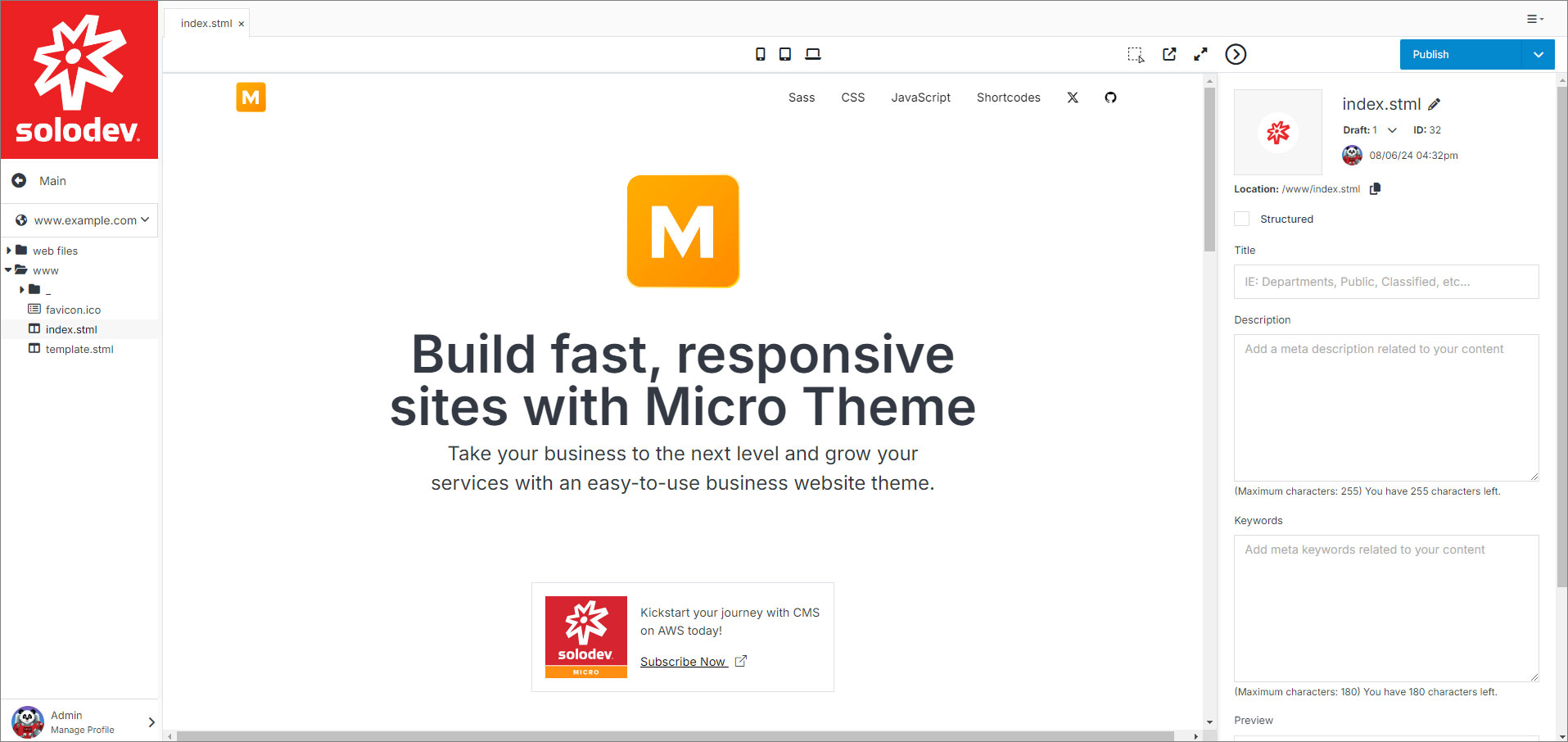
In Solodev, you can update any page on your website under the www folder. You can directly edit your page using in-line editing tools with a visual preview, or by accessing component code elements for each div on your page.

NOTE:
You will need to add a website to your CMS before adding a page.
#
Toolbar Actions
Pages also have the option to upload a file, create or manage tasks, expand your screen or collapse the right menu.

#
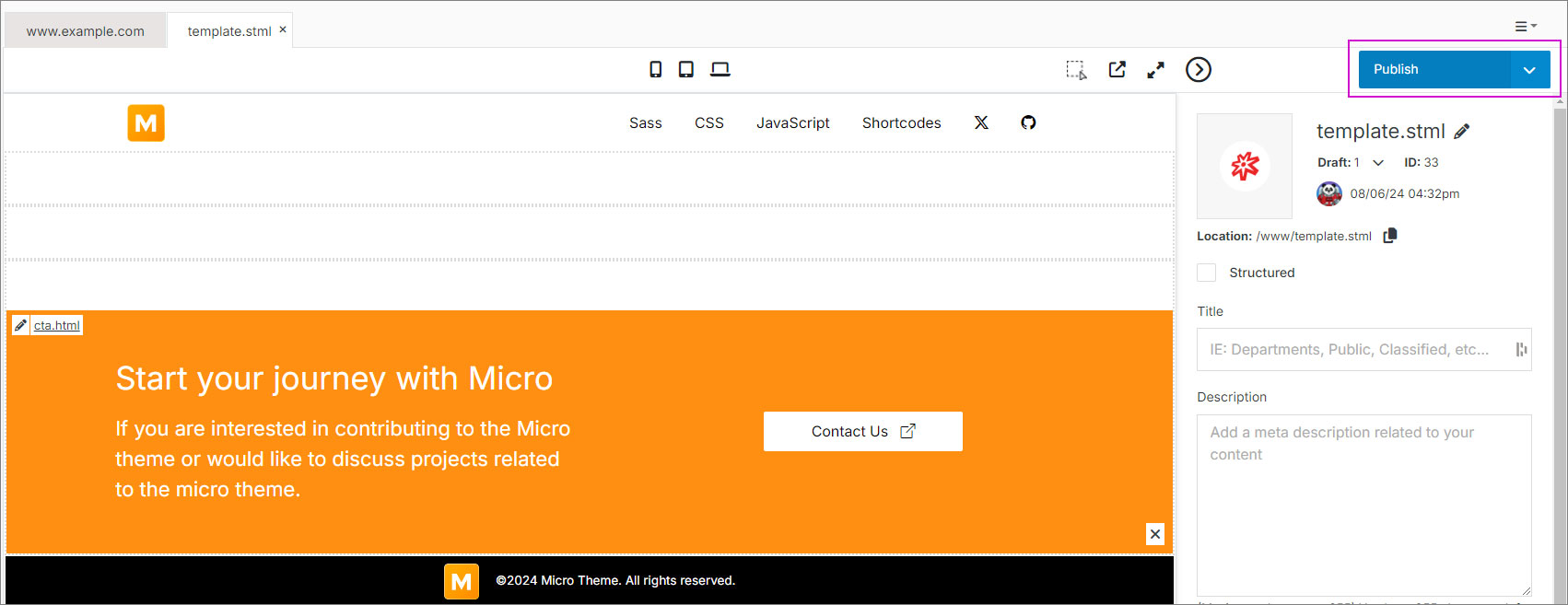
STML Files
The most important assets in your www folder are STML files (.stml), the individual website files that are served in a browser when a user visits your website. STML files are built with templates using
While a page is composed of hypertext markup and served in a browser, all pages in the Solodev CMS are given a “.stml” extension. An STML is an HTML file that contains server-side includes (SSI), which are used to generate page-generated content. STML files are processed by the server when a user accesses the related webpage.
Note:
If your website uses a CDN and you need to immediately clear a page’s cache, you can publish the page to trigger a cache refresh.
#
Using dynamic divs
Page templates are composed of dynamic divs – or “dropzones” – where HTML and content can be inserted and arranged in various places on a website page. Dynamic divs work fluidly with the Bootstrap grid system, allowing you to easily insert content once the layout of your page has been created. Here is the simple HTML code to create a dynamic div in Solodev:
<div class="dynamicDiv"></div>Dynamic divs are the connecting elements between your HTML content and STML pages. Generally speaking, your STML pages will contain several dynamic divs, allowing you to easily insert HTML content into the page itself.
Dynamic divs are the connecting elements between your HTML content and STML pages. Generally speaking, your STML pages will contain several dynamic divs, allowing you to easily insert HTML content into the page itself.
#
Add a File to Page
To insert your file into your page template, follow these simple steps:
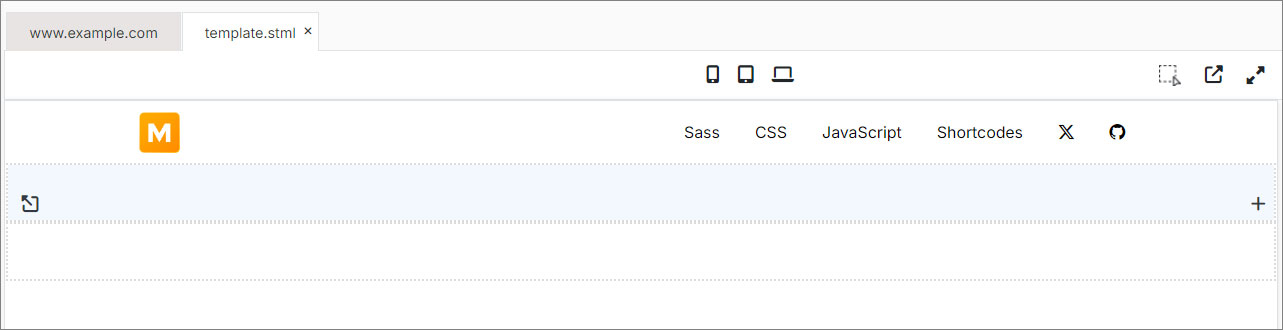
- Navigate to the www folder and click on the stml file you created.

- In the main content area, click where you want your content to be inserted. The area will become active, displaying the dynamic div as a rectangular box set in a light blue color.

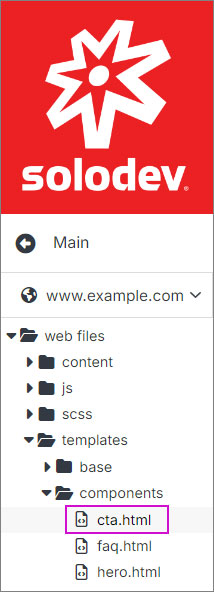
- Next, click on your file under the web files folder in the left menu. This will apply your content to the dynamic div.

- Click Publish in the upper right corner.