#
Inline Editing
You can directly edit a page on your website using Solodev’s in-line editing features. Click on a div or content block to access the editing features, make changes, and save your updates.
Note:
This low-code method is ideal for making quick changes to your content like updating text or modifying links. More complex changes will require editing the code on your page.
- Open the www folder in the left-hand menu and select a page to edit. Remember to click on the triangle graphic to the left of each folder to access its contents.

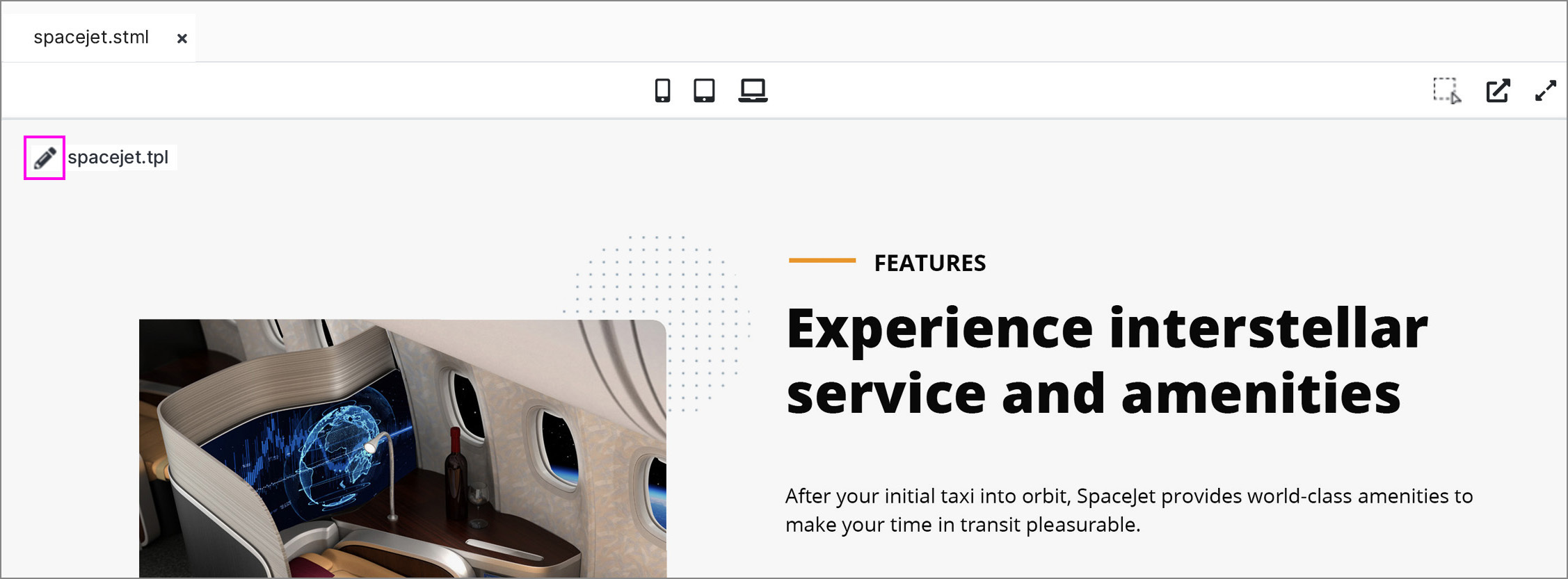
- On your selected page, click on the section you wish to edit to access the dynamic div. A small flag with a pencil icon and text will appear in the upper left corner. Click on the icon to directly edit the page.

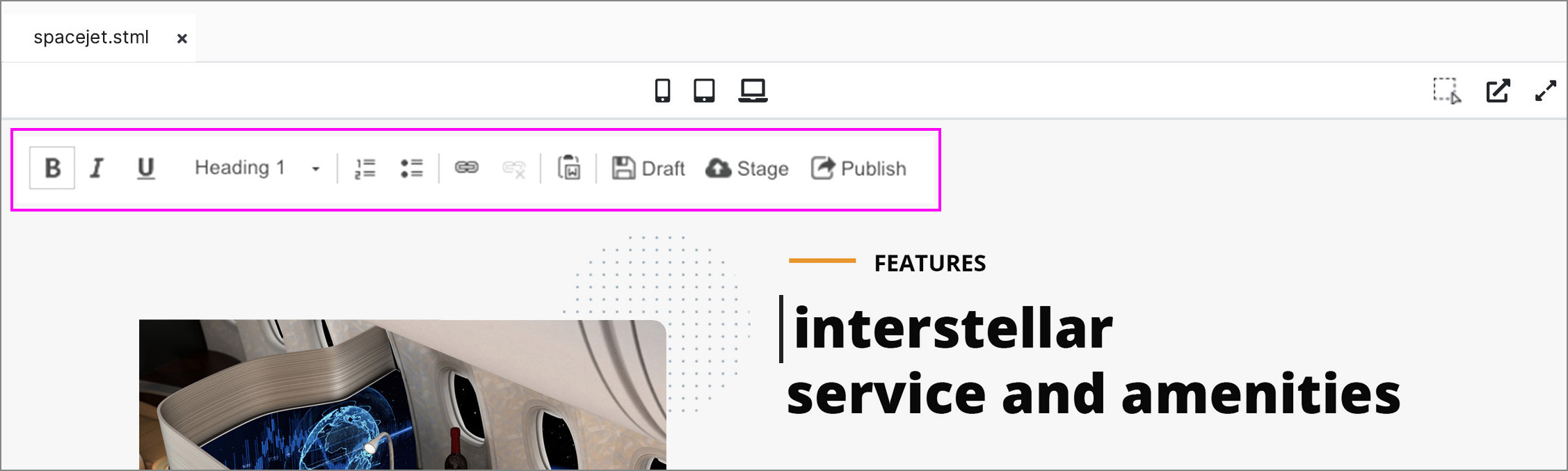
- Once activated, an editing toolbar will appear in your div, allowing you to select text and update your page directly. You can apply styles for bold, italic, and underlined text and change the heading styles. You can also apply numbering, bullets, and links to your content.

Note:
The editing pane will only apply styling that is based on your website’s CSS.
- After updating your content, use the Draft, Stage, or Publish buttons in the editing toolbar to save your changes for review or to push live directly.
Note:
You can also use the tab in the upper right corner of the Metadata panel to Draft, Stage, or Publish your changes.
