#
Meta Column
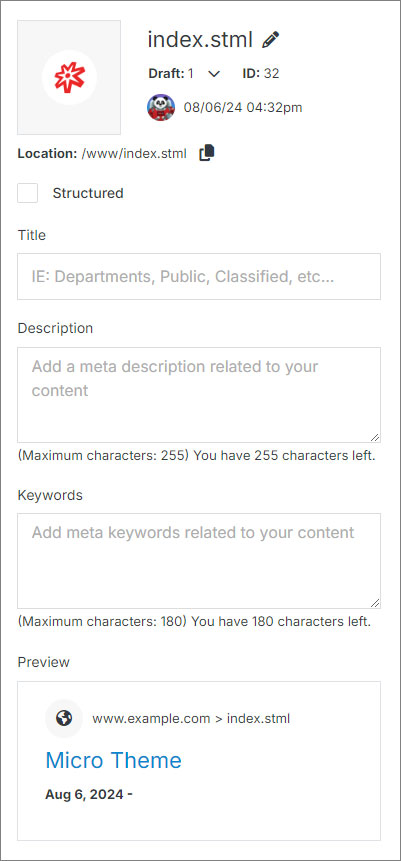
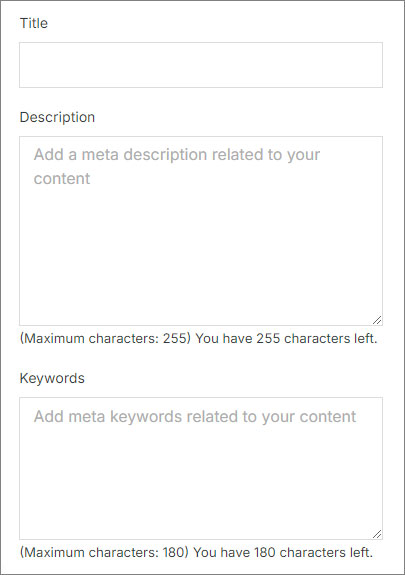
In the Meta Column, you can update your page's title, set the meta description and keywords, preview how your page will unfurl on social media, and perform additional SEO optimizations.

#
Page Information

#
Page Inputs

#
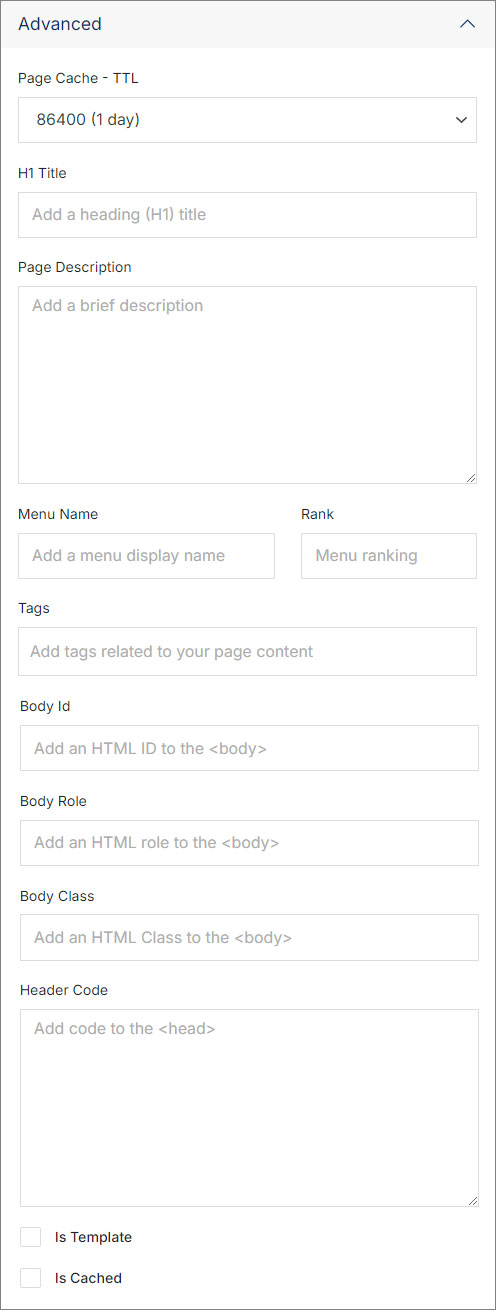
Advanced