#
Calendar
Promote events and keep your audience connected with a dynamic calendar.
The Solodev Calendar Module makes it simple to schedule, organize, and showcase upcoming events on your website. Publish details with rich descriptions, add categories, and ensure your community never misses an important date.
Create and manage events with ease – Schedule events quickly with automated publishing. Add details, descriptions, and categories through an intuitive editor.
Fully customizable organization and display – Control how events appear, from categories to layouts. Tailor the calendar to highlight different types of activities and make them easy to find.
Keep your audience engaged and informed – Share everything from community meetups to major announcements. Ensure visitors stay connected with your brand and up-to-date on what’s next.
#
Before You Start
Make sure you have:
- A Solodev CMS installation
- A Website set up in your workspace
Note:
We use Bootstrap 5 in our packages. You can update your code to match your own framework, styles, or preferences as needed.
#
Step-by-Step Setup Guide
These steps will guide you through the process of installing the Calendar Module and getting it live on your page.
- Navigate to Modules
- In your CMS dashboard, click Modules in the left navigation menu
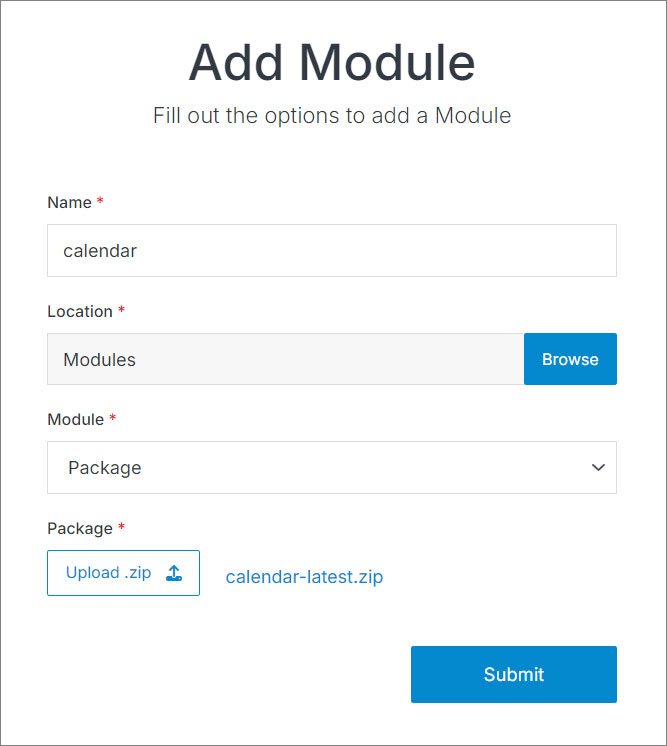
- Click the Add Module button
- Give your calendar module a name
- Select from the three options:
- Datatable: Creates a simple data table structure
- Module: Builds a custom module from scratch
- Package: Installs a pre-built module from a zip file
- In this case, select Package: and use this zip file .
- Click Submit.

- Navigate to
Websites > example.com > web files > content
- Create a folder called
calendar - In the calendar folder, create a new code file called
calendar-repeater.tpl
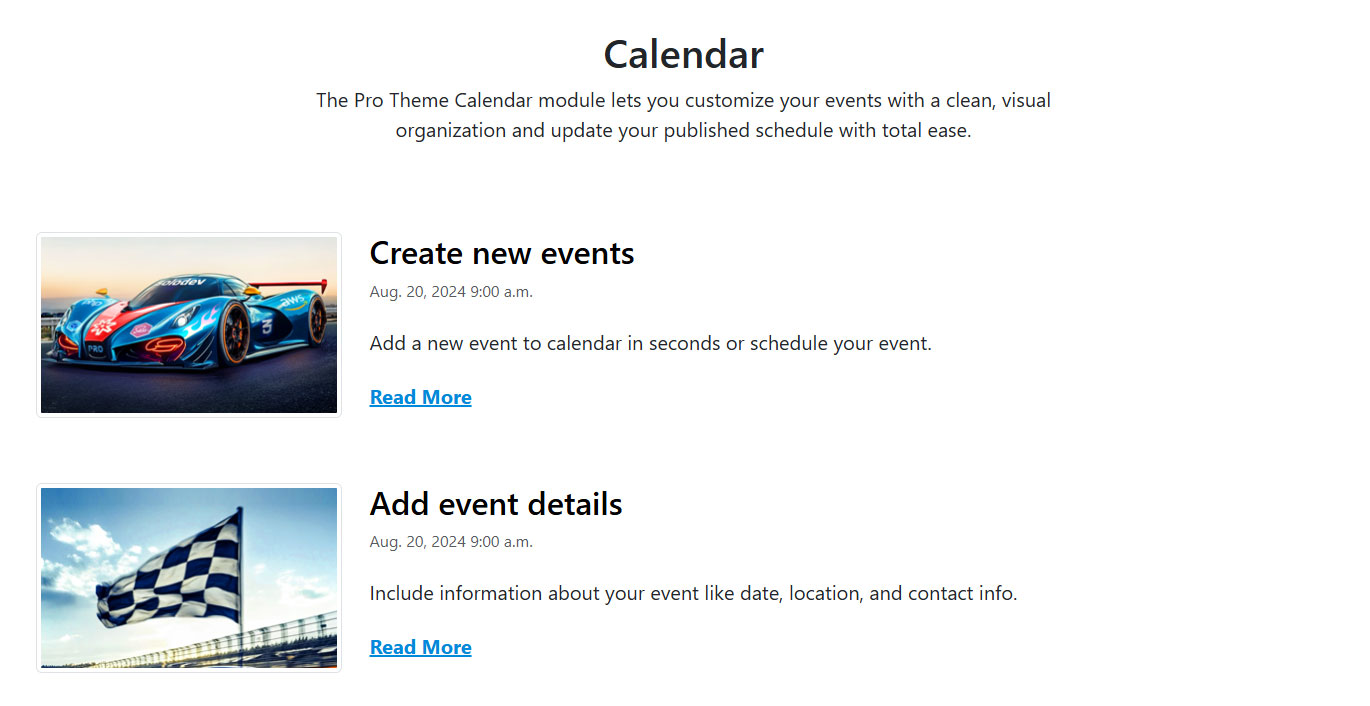
- Add the calendar code using the example template provided below.
<div class="container">
<div class="text-center">
<h1>Calendar</h1>
<p class="fs-5">Promote events and keep your audience connected with a dynamic calendar.</p>
</div>
<div class="mt-5">
[repeater id="" order="start_time desc"]
<div class="row py-4 g-4">
<div class="col-lg-3 mt-0">
[is_set value="{{calendar_image}}"]
<img alt="{{event_title}}" src="[get_asset_file_url id='{{calendar_image}}']" class="img-fluid w-100">
[/is_set]
[is_empty value="{{calendar_image}}"]
<img alt="{{event_title}}" class="img-fluid w-100" src="/_/images/calendar-1.jpg" />
[/is_empty]
</div>
<div class="col-lg-9 mt-4 mt-lg-0">
<h2><a aria-label="Read more" href="{{path}}">{{event_title}}</a></h2>
<p class="text-muted fs-6">[print_date format="M. d, Y g:i a" timestamp="{{start_time}}"]</p>
<p>{{calendar_intro}}</p>
<p><a aria-label="Read more" href="{{path}}"><strong>Read More</strong></a></p>
</div>
</div>
[/repeater]
</div>
</div>Important!
You need to add the ID number of your calendar module to the repeater shortcode within the id="" attribute.
Click Publish.
Navigate to
Websites > example.com > www
- Create a folder called
calendar - In the calendar folder, create a page called
index.stml - Give your page a Title, and select a Template (optional)
Insert your calendar repeater file into the page you just created.
Click Publish.
Go to your website and refresh the page to see your blog in action.

Create a file in your preferred location.
Add the HTML code for your calendar list layout using the example code provided
<div class="container">
[entry]
<article class="row justify-content-between mt-3">
<div class="col-md-7">
<h2 class="border-bottom border-primary border-2 mt-2">Upcoming events</h2>
<div class="mt-4 pe-7">
<p>{{calendar_info}}</p>
</div>
<h3>Dates</h3>
<p>[print_date format="M. d, Y" timestamp="{{start_time}}"] <br>[print_date format="g:i a" timestamp="{{start_time}}"]</p>
<h3>Location</h3>
<p>{{calendar_address}} {{calendar_address_suite}} <br> {{calendar_address_city}}, {{calendar_address_state}} {{calendar_address_zip_code}}</p>
</div>
<div class="col-md-4">
<img src="/_/images/logo.jpg" alt="Logo" class="img-fluid">
</div>
</article>
[/entry]
</div>Insert your calendar detail file into the page you want to display the entries on.
Map your Module to your page:
- In your Module, click Modify
- Under Websites Properties
- On Detail Page Template, select the .stml file for your detail page
- Under Detail Folder Location, select the folder where your detail file is located
- Click Submit
Important!
If you already have entries added to your module, you will need to resave them to generate the path. To do this, go to Modify, scroll to Advanced, check the Resave All Entries option, and then click Submit
- Go to your website, refresh the calendar page, and click on an entry.
Note:
Do you want to take your calendar to the next level? Explore our full calendar tutorial.
#
Support
Support for Calendar Module is handled directly through Solodev's global help desk. For more information regarding support queries, go to www.solodev.com.
Note:
To learn more about shortcodes and how they work, visit our shortcodes documentation.
